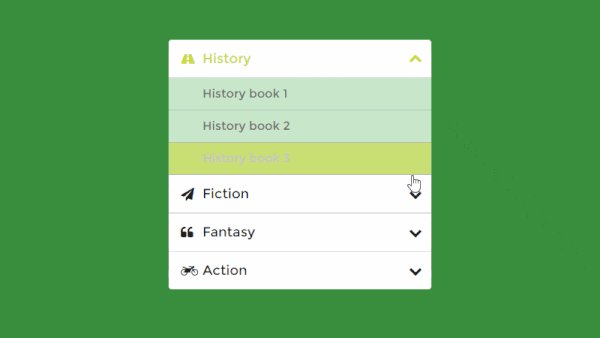
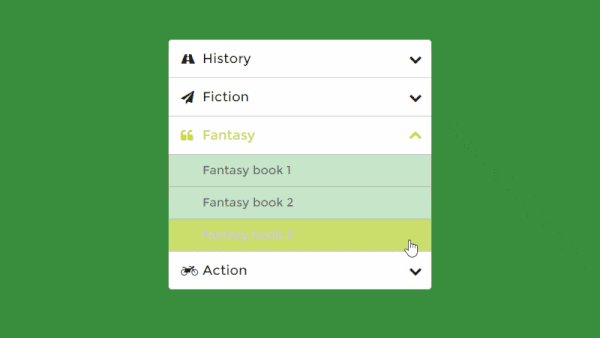
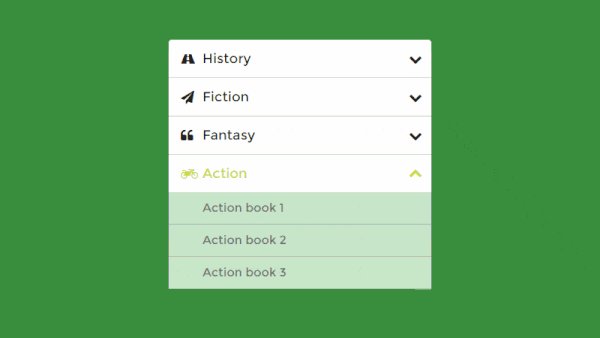
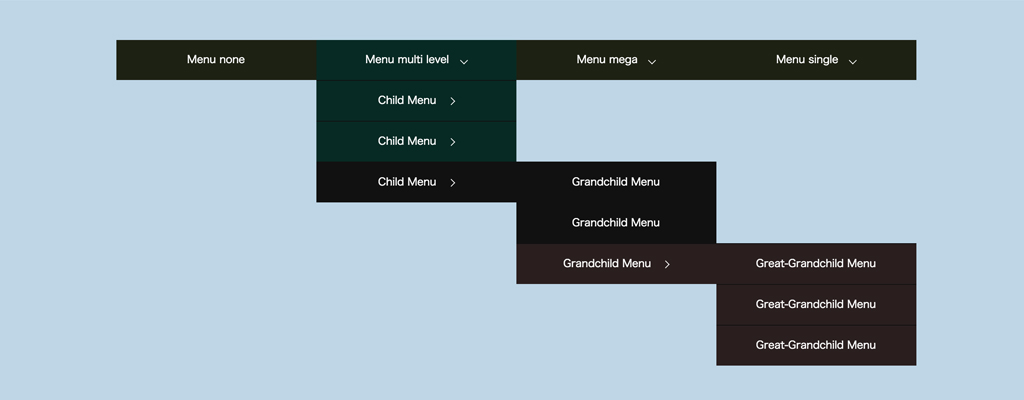
Grandchild Menu GreatGrandchild Menu; 講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルなプルダウンですが、右側の選択メニューの矢印のデザイン ちょっと動きがうるさい感じはしますが、デザイン性が高いドロップダウン アコーディオンメニューをおしゃれにするcssスニペット15
ドロップダウンでメニューを表示するレスポンシブグローバルメニュー Jquery Doubletaptogo Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ
おしゃれ ドロップ ダウン メニュー デザイン
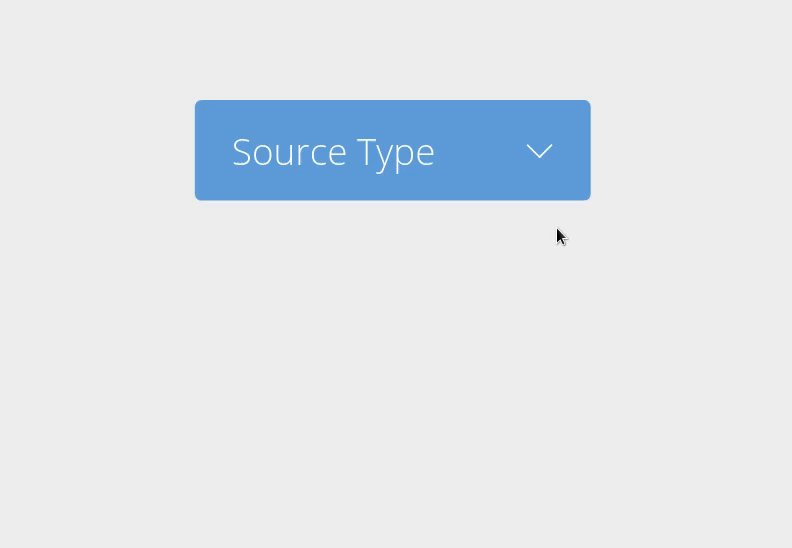
おしゃれ ドロップ ダウン メニュー デザイン- 田島悠介 ドロップダウンメニューを表示する方法について詳しく説明していくね! 大石ゆかり お願いします! ドロップダウンメニューとは ドロップダウンメニューは、たくさんの選択肢の中からどれかひとつを選ぶタイプのメニューバーです。2319 セレクトボックス おしゃれシンプルなアニメーション 11選 masayanohou 19年5月26日 CSSで使えるアニメーションが美しいセレクトボックスをまとめてみました! codepen から引用しています おしゃれな動き・デザインのセレクトボックスまとめ! コピペ




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム
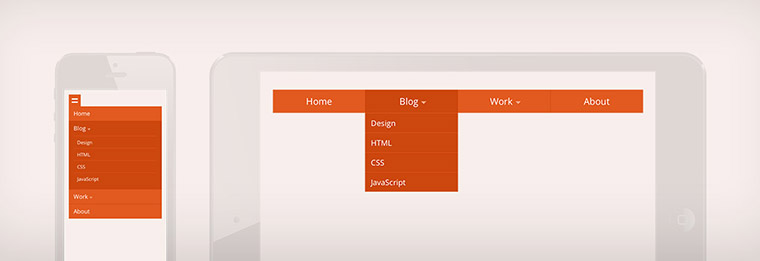
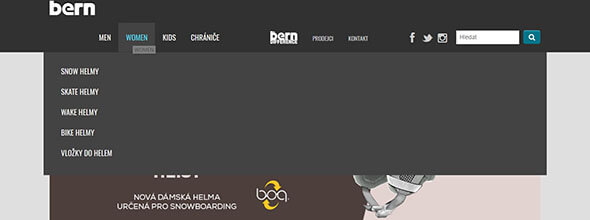
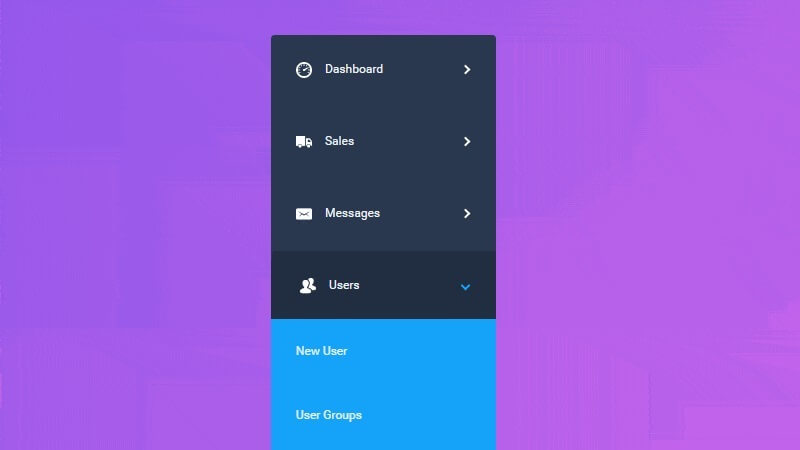
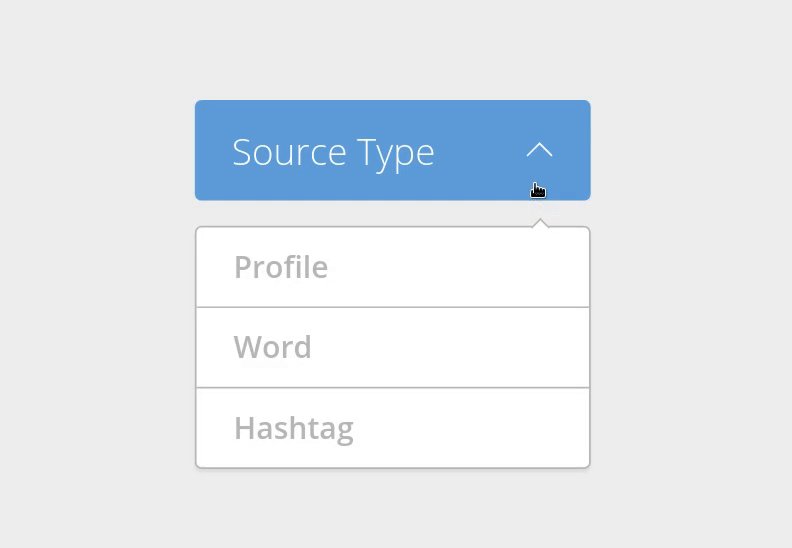
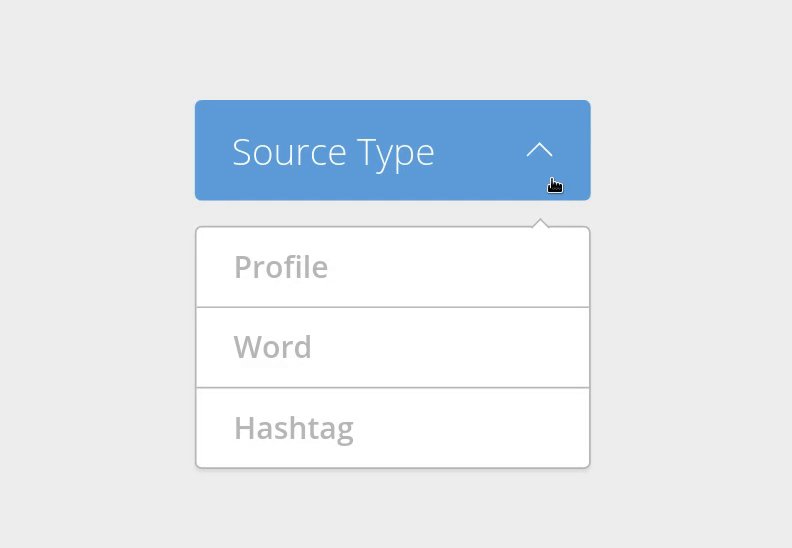
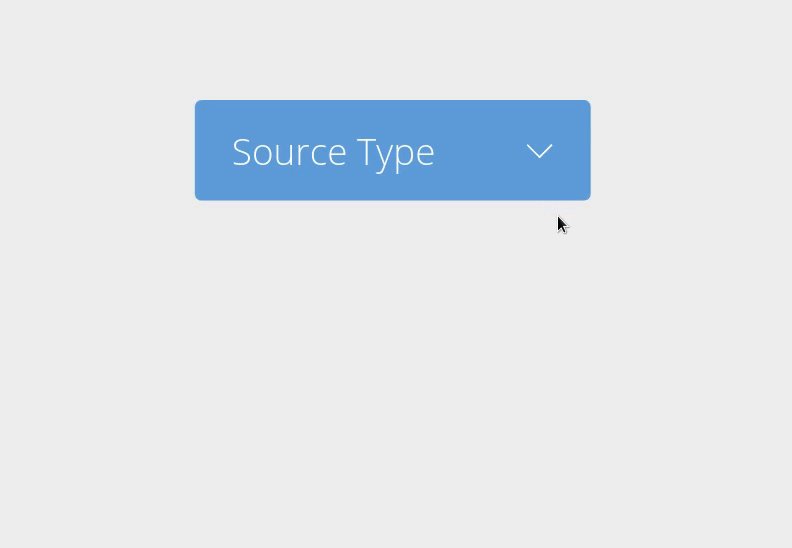
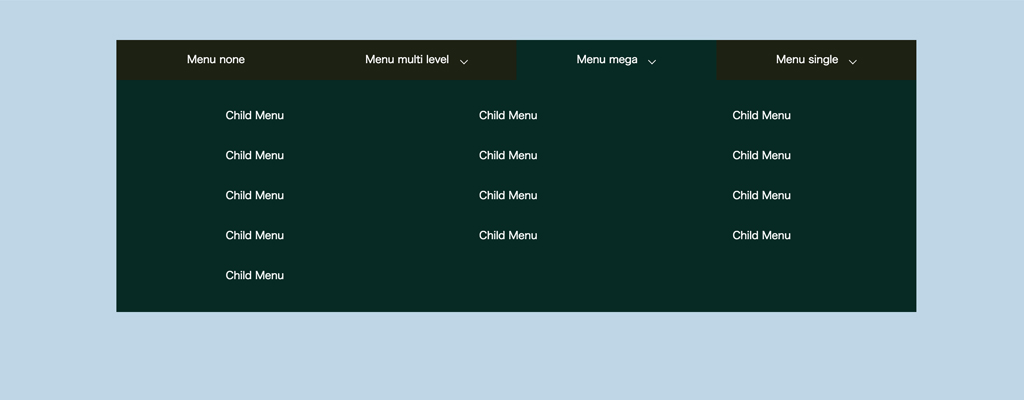
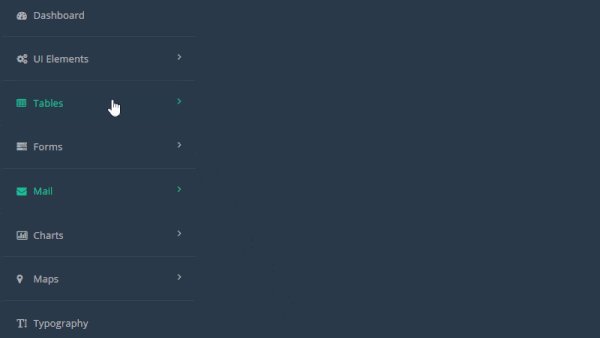
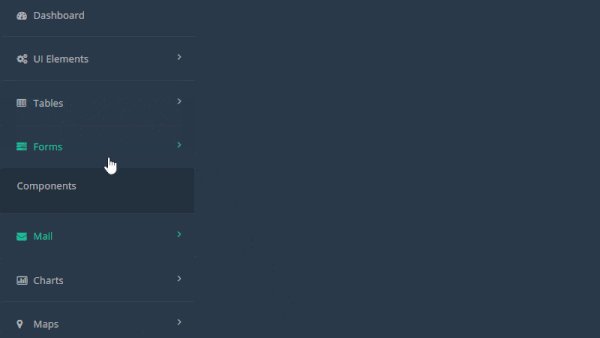
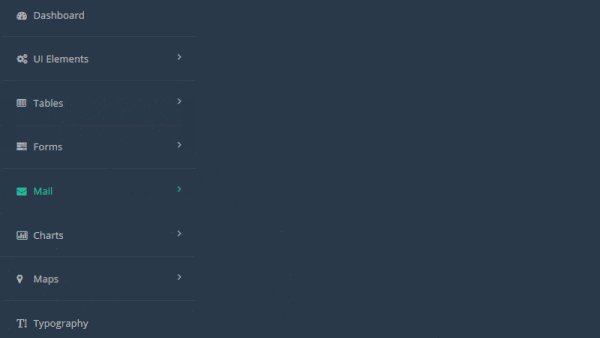
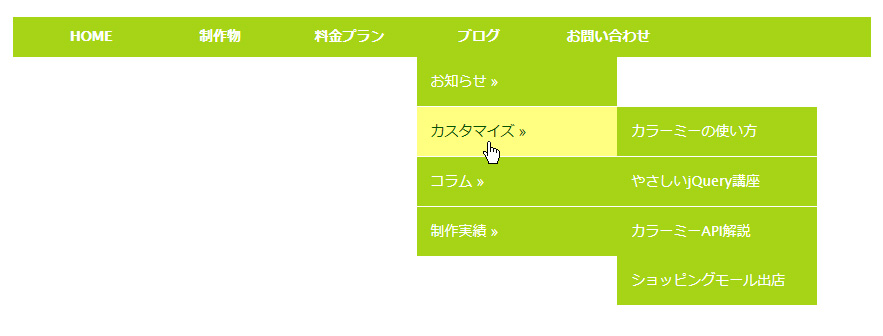
E2 e2 通常の縦並びドロップダウンメニューです。 メニュー部分にマウスオーバーするとコンテンツの上に子メニューが展開します。 子孫メニューの制御ははoverflowで行っております。 displayでの制御も可能ですが、その場合はcontentプロパティで表示しておしゃれなフリー写真素材|GIRLY DROP (ガーリードロップ) クレジット不要・商用利用可能なフリー写真素材サイトです。 おしゃれでガーリーな写真を配布しています。 ご利用の際は必ず 利用規約 に目を通してください。 0 0 0 0 0 ドロップダウンメニューのデザインの中には非常にシンプルですっきりしたものもあれば、ユニークな要素を持っていて複雑なものもあります。 どれが一番好きですか?それはなぜ?コメント欄で是非教えてください。 Ben Sherman(ミニマリスト、シンプル系)
おしゃれなピュアCSSドロップダウンメニュー ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。 Jamie Coulter作 16年4月12日 シンプルイズベストなアコーディオンメニュー5117 マウスホバーするとアニメーション付きで展開するドロップダウン型メニュー。 See the Pen Dropdown Menus by Kevin on CodePen 目次へ戻る Zigzag Dropdown Menu Concept ナビメニューをジグザグ上に表示するコンセプトデザイン。See the Pen 512 ドロップダウンメニュー(左) by 動くWebデザインアイディア帳 on CodePen 768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑
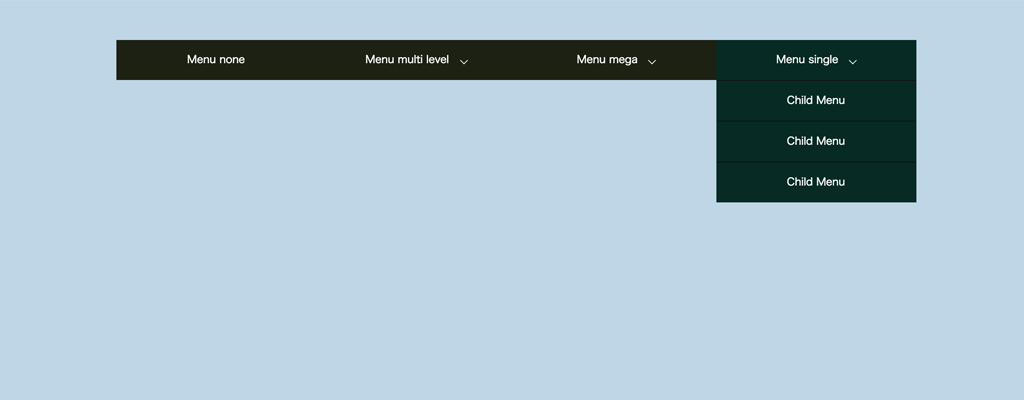
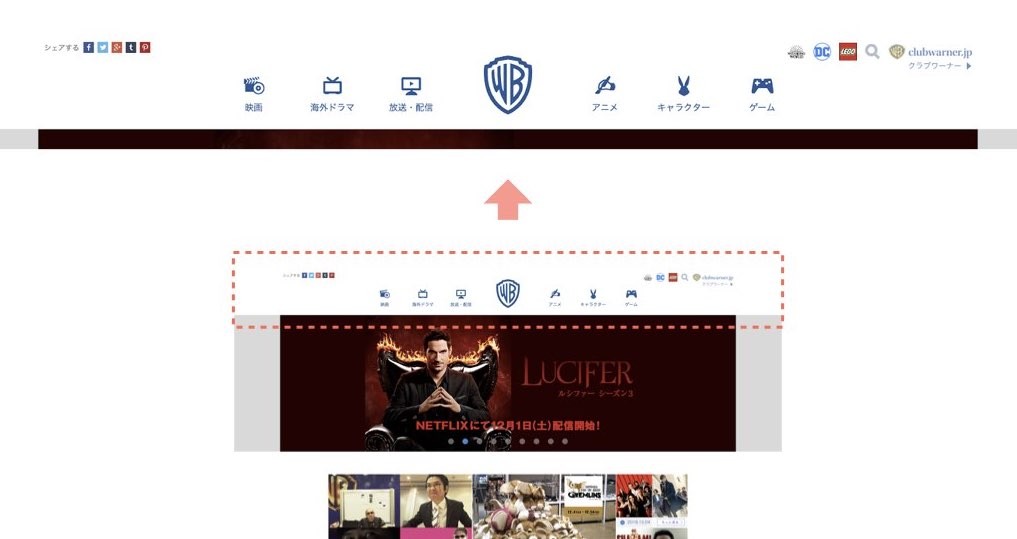
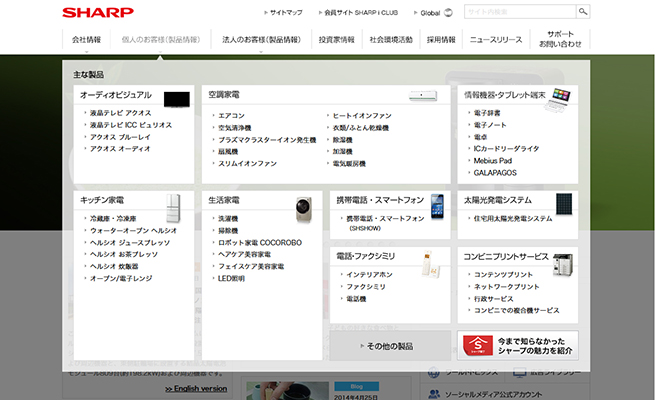
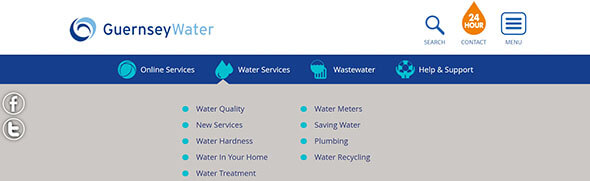
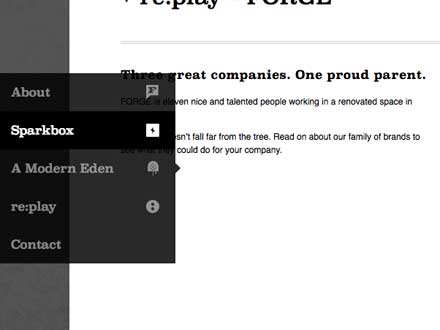
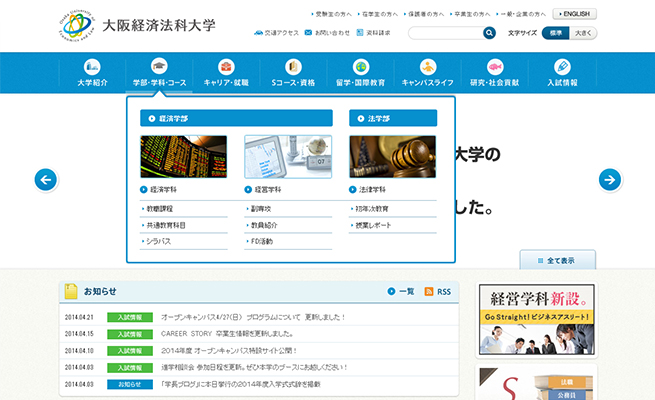
172 デザイン サンプルはこちら pcでの表示 左側にロゴ、右側にメニューを配置したレイアウト。メニューは上下に分かれていて上部のメニューはサブ的な位置づけです。 下部のメニューはドロップダウン機能付きです。 スマホでの表示サイト登録日:14年04月03日 日本でもかつて吉野家がチェーン展開をしていたブランドです。 親しみやすいデザインでまとめています。 オレンジ カフェ・レストラン サイトマップ付きフッター メガドロップダウンメニュー 親しみやすい パーマリンクChild Menu Grandchild Menu;




初心者向け Cssフレームワークとは メリットや使い方を解説 Cjコラム




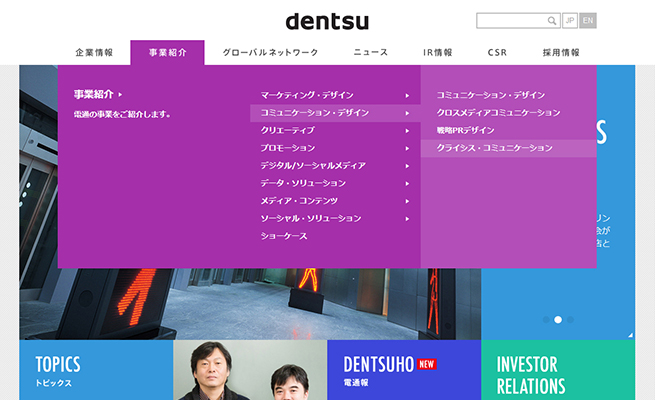
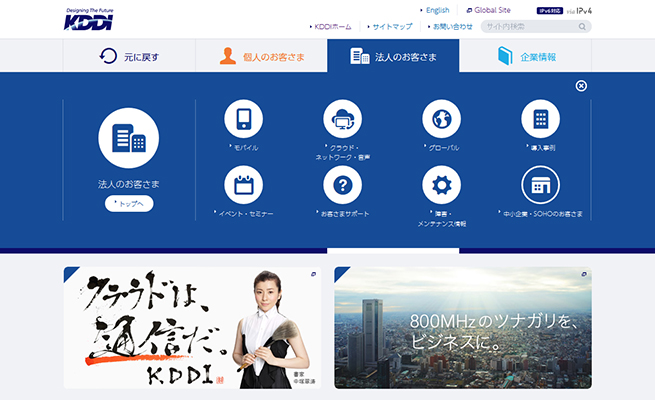
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig
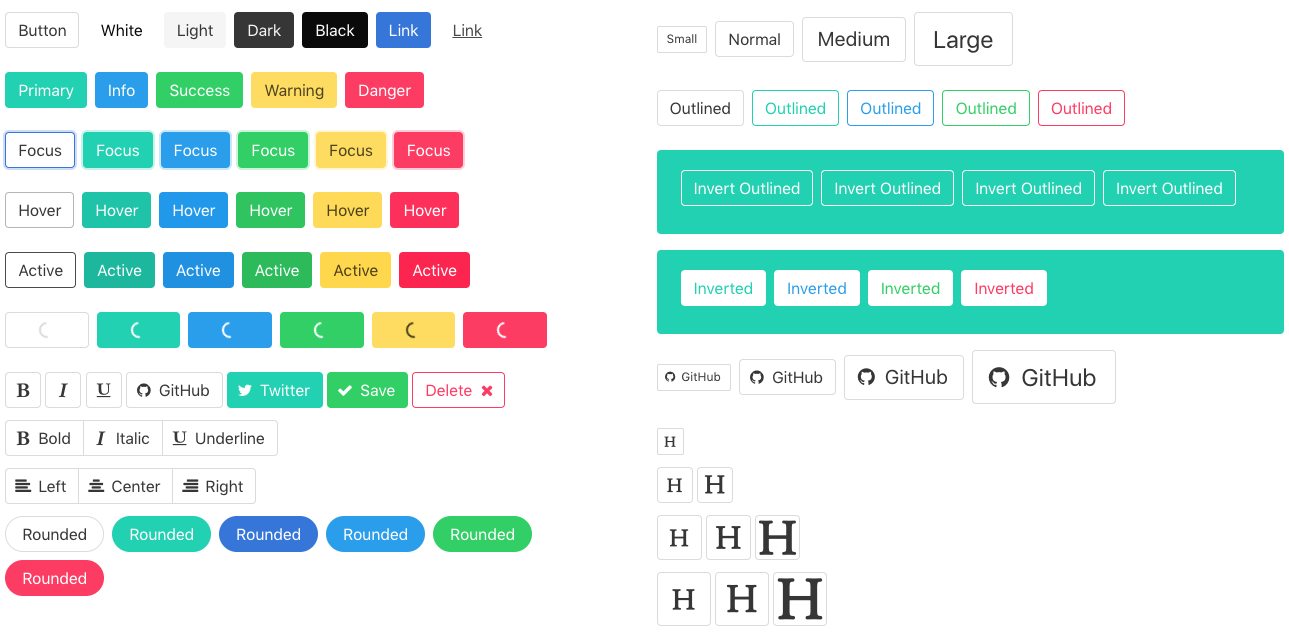
コピペでできる! cssとhtmlのみで作るメニュー copypetjp|パーツで探す、web制作に使えるコピペサイト。 CSS HTML cssとhtmlのみで作るメニューパーツです。 シンプルなものからちょっと凝ったものまで集めました。 browser 65 11 10 CSSCSSだけで作るドロップダウンメニュー(多階層) jQuery・CSSjQueryとCSSで作るアコーディオンメニュー Web デザインドロワーメニューを採用した参考サイト PICKUP POST CSSobjectfitはCSSだけ多数のシンプルなスタイルが用意されているドロップダウンメニュー「mnmenu」を紹介します。 jQueryプラグイン「mnmenu」 ドロップダウンメニューの実装はメニューアイテムを li タグでずらずらと並べるだけで簡単に実装できます。 スタイルの変更は、あらかじめ用意された CSS




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk
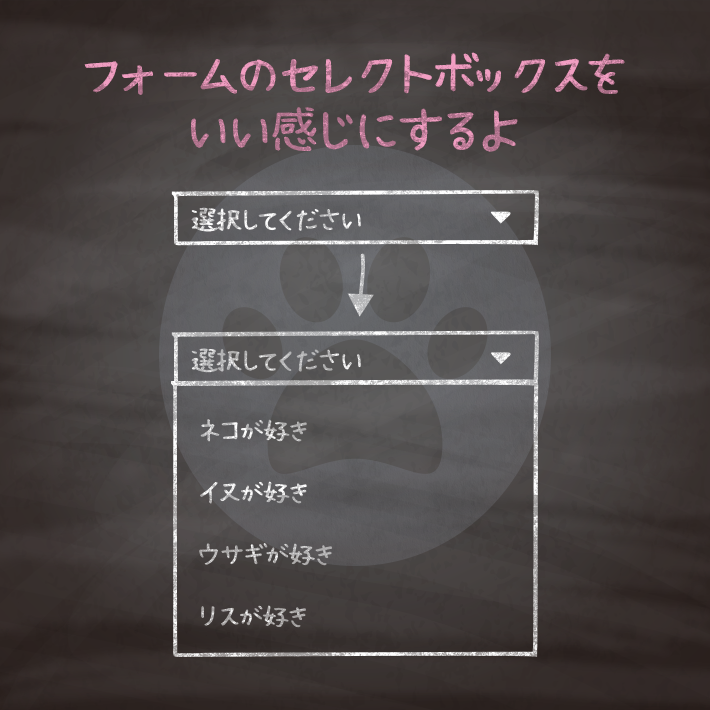
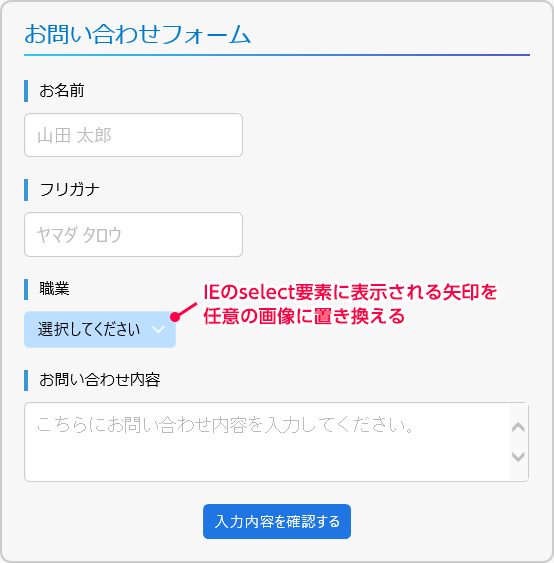
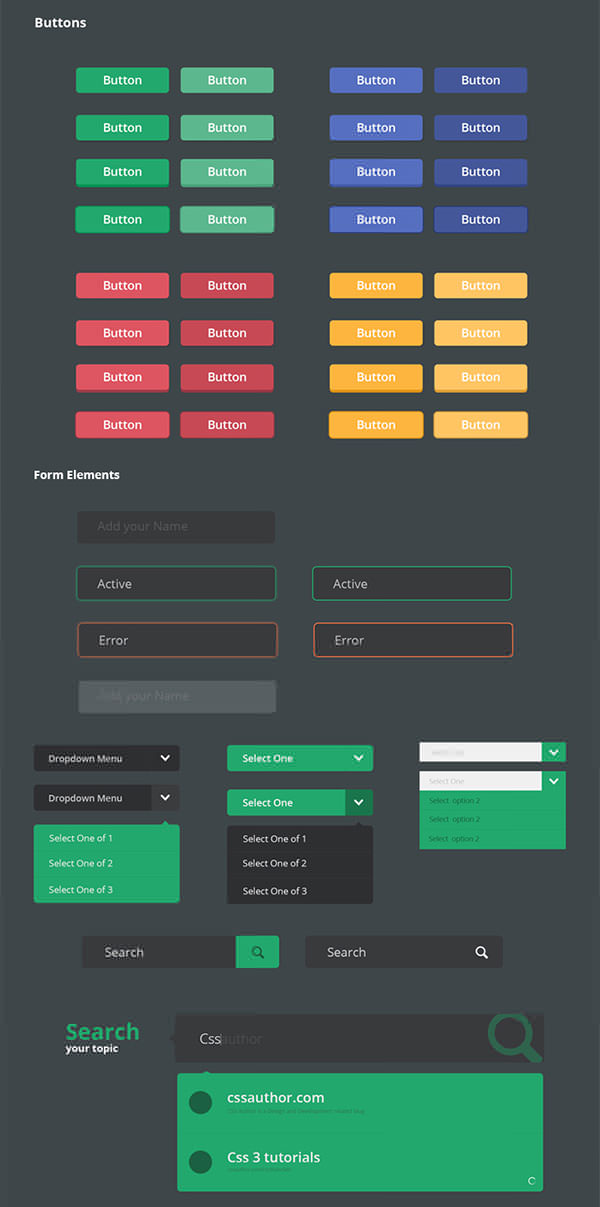
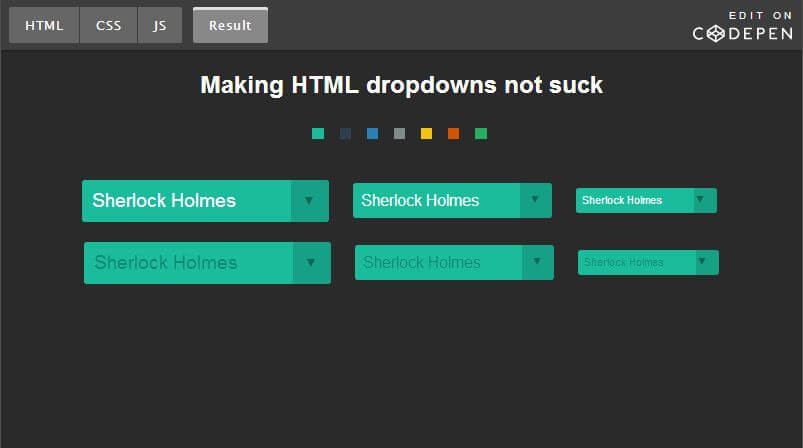
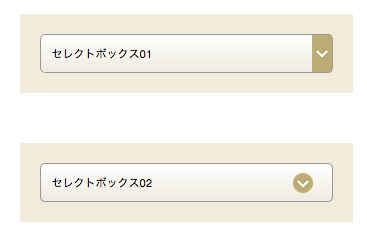
5218 コピペでできる! cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 わかりやすくていい感じのセレクトE21 e1 e22 e22 transitionプロパティで動きのある横並びドロップダウンメニューです。 メニュー部分にマウスオーバーするとコンテンツの上に子メニューが展開します。 transitionプロパティはdisplayでの制御をサポートしていないため、子孫メニューの制御 シンプルだけどおもしろい! 参考にしたいハンバーガーメニューデザイン 突然ですが、みなさん肉料理と聞いたら何を思い浮かべますか? まずは王道の焼き肉、ステーキですよね! この2大巨塔を食らうと「肉食べたい欲求」がしっかり満たされます




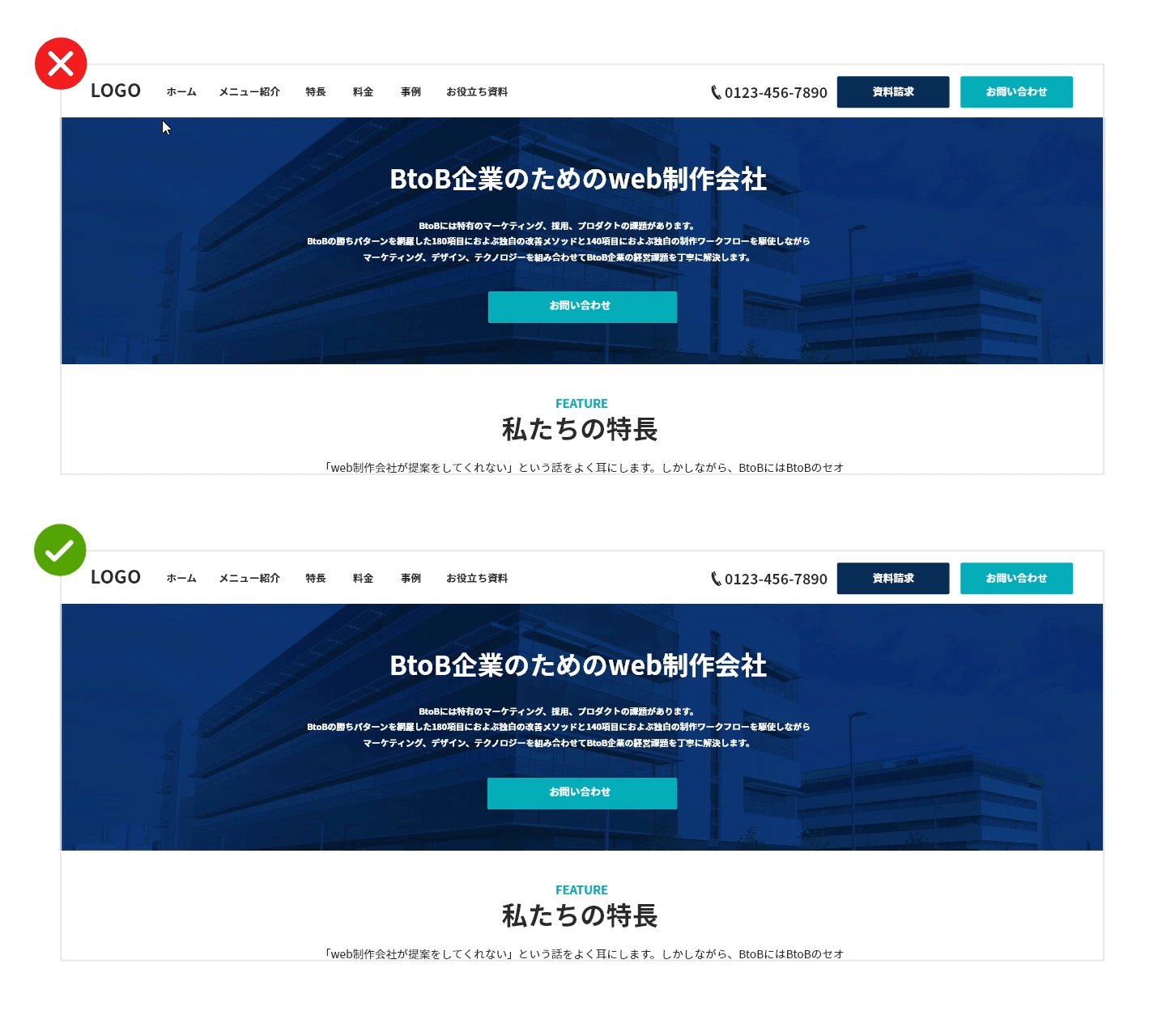
ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




シンプルなソース Cssだけでアニメーション ドロップダウンメニュー Ri Mode Rainbow
シンプルでさり気ない存在感を演出してくれる大人アクセサリー。ポスト投函送料無料メンズ ネックレス カーボンファイバーデザインメンズネックレス メンズネックレス プレートネックレス カラーネックレス 胸元 おしゃれネックレス メンズアクセサリー ステンレスネックレス デザイナーが陥りがちなミス、そして、その修正の仕方 "優れたフォームをデザインする" is published by Ray Yamazaki in Medium Japan CSSだけで実装できる! ぬるぬる動くオシャレなドロップダウンメニュー サイト制作をする際にメニューにドロップダウンを使うという場面、多いのではないでしょうか? javascriptやjqueryなどを使用すれば簡単に実装ができますが、実はSEO的にjsで書いた



Q Tbn And9gctn8iplq Bfi P 2u6b5q0mc7m3uch5dnux6bu0x8xxhtvdch B Usqp Cau




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl
05 ドロップダウンメニュー めずらしく興味深いメニューパターンのひとつとして、他の項目を非表示でアクセスする必要がないときには、ドロップダウンによるメニューの利用がありまMenu multi level Child Menu Grandchild Menu GreatGrandchild Menu;?約束の地 サンタ・ルシア・ハイランズ地区を代表するトップ生産者。有力各誌で"本家"DRCの特級に伯仲する「カリフォルニア版ラ・ターシュ総本家」送料無料に最大ポイント10倍も。《ルシア by ピゾーニエステイト》 シャルドネ ソベラネス・ヴィンヤード サンタルシアハイランズ




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー
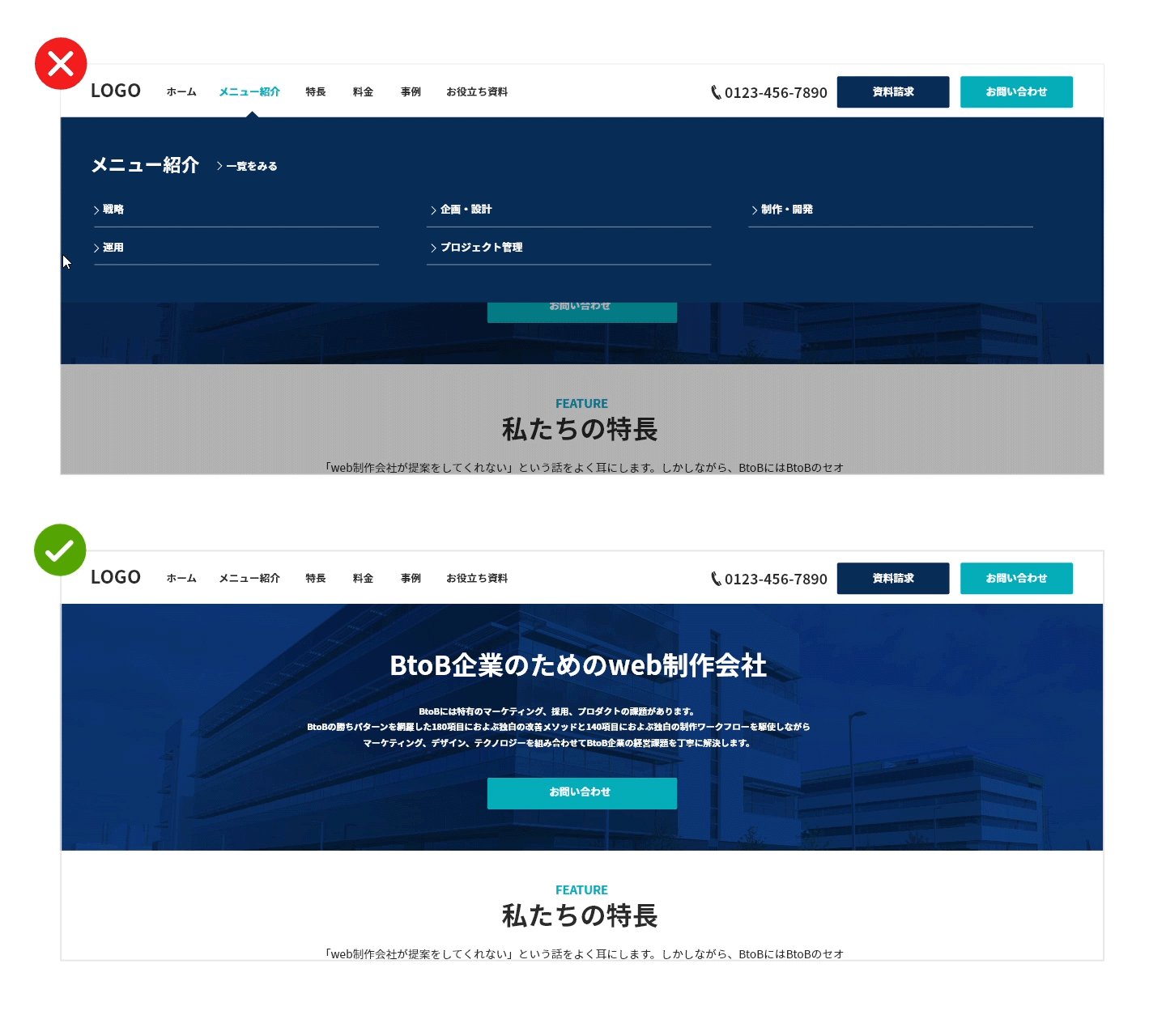
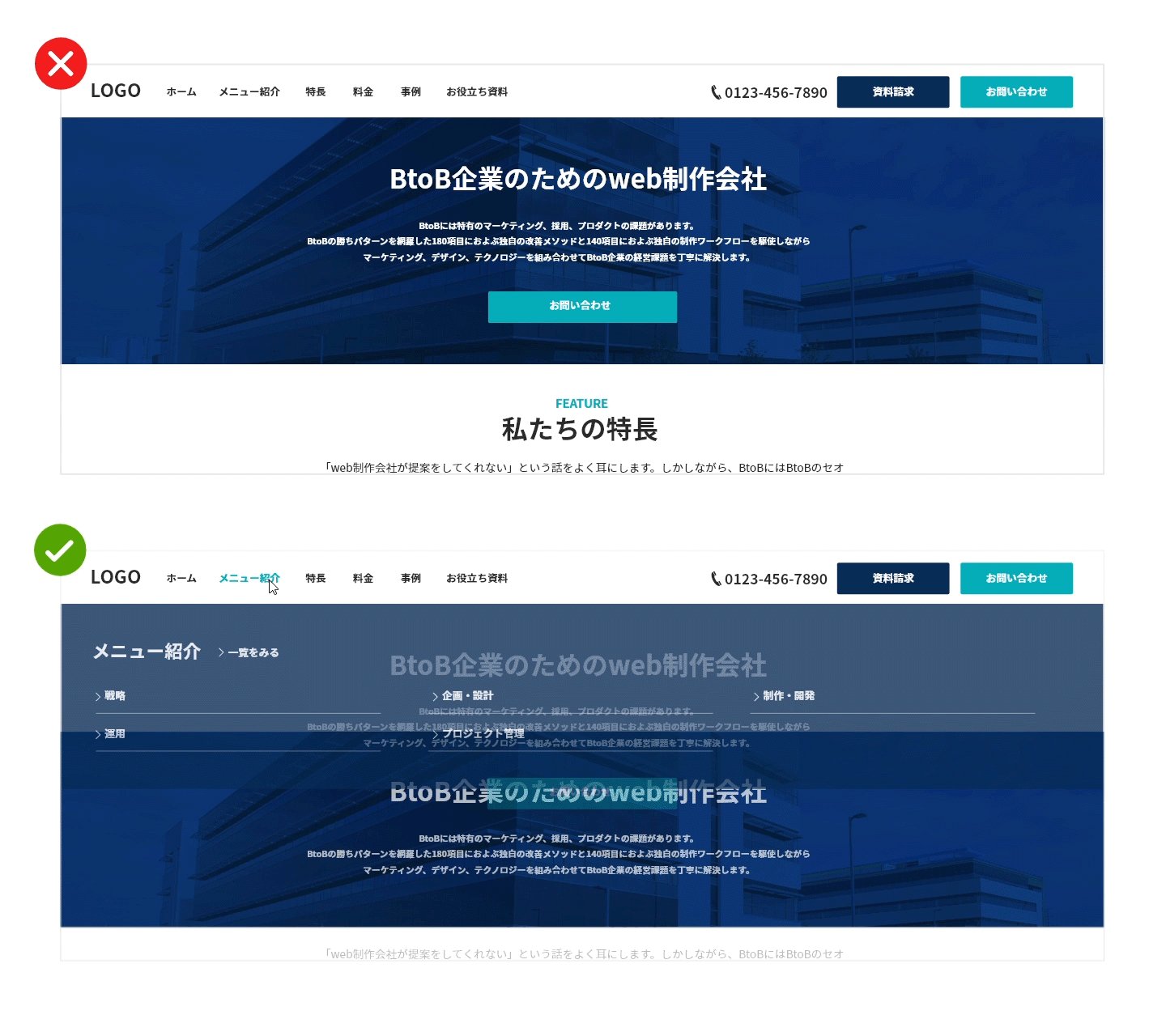
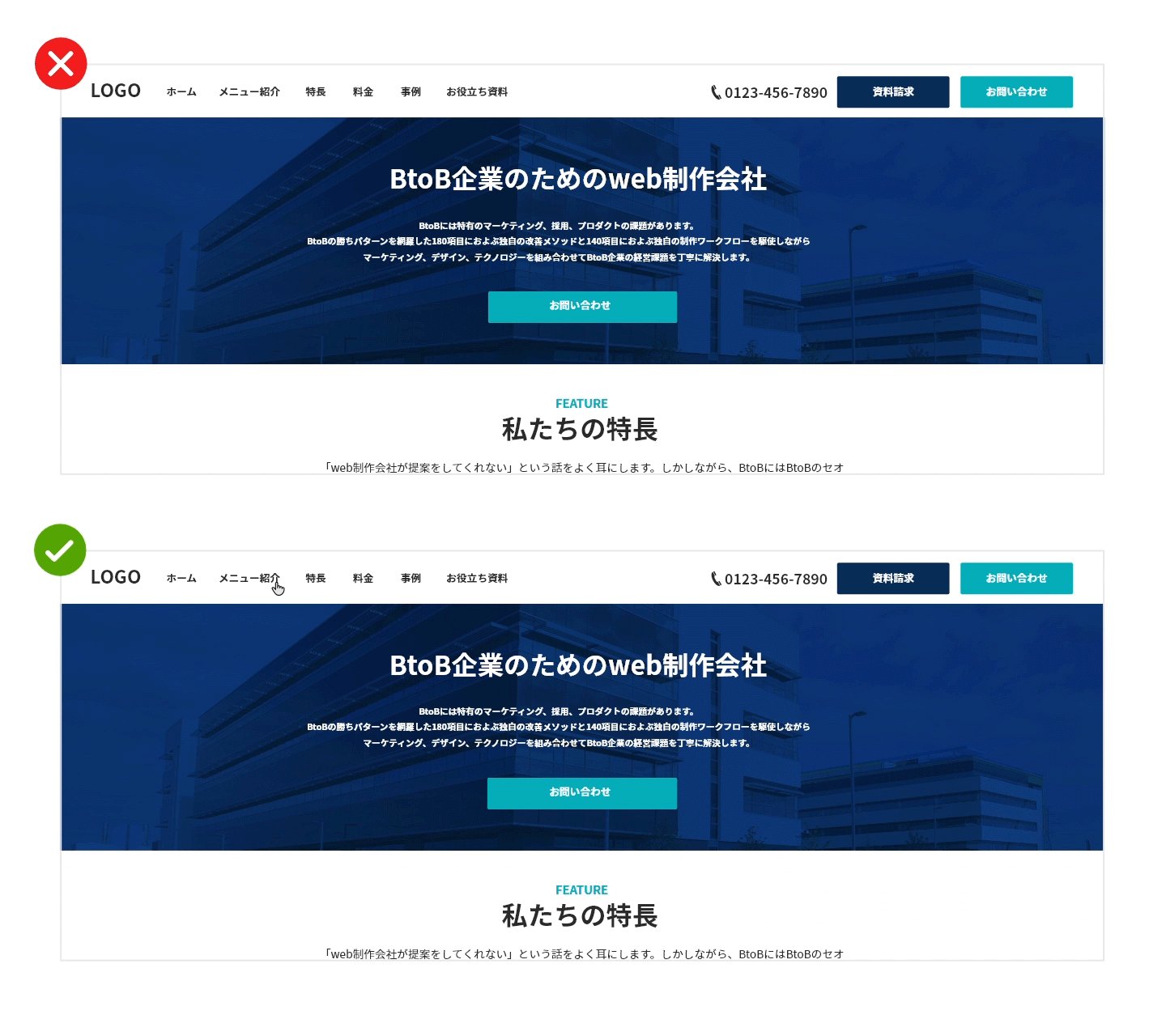
ドロップダウンメニューの高さを変更するには、CSSファイル(stylecss)に貼り付けたソースの中に、 「height 40px;」という記述があるので、この数字を変更することで、ドロップダウンメニューの高さを調整できます。 また、横幅を変更するには、「width 128px;」の数字部分を変更します。 ドロップダウンメニューのアレンジで作る、わかりやすいナビゲーション Webサイトにおいて 主要なコンテンツへの目次の役割を果たすグローバルナビゲーション (グローバルメニューとも言われます)。 多くのWebサイトではヘッダーに配置された Responsive Menuプラグインでは、デザイン面での問題も排除されています。ビルダーが視覚的であり、コードを使用したり、 デベロッパーを雇ったりする必要はありません。 メニューアニメーションやサブメニューなどの基本的な機能を備えた無料版があります。




ウェブ ユーザビリティの簡単9原則 Knowledge Baigie




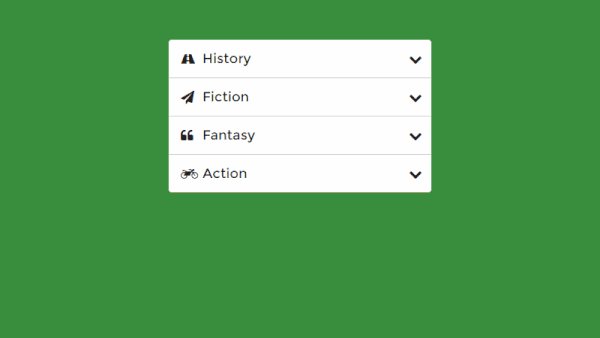
Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




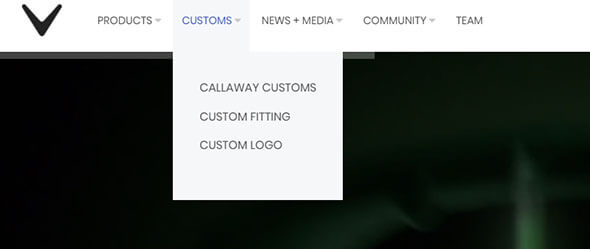
機能性の高いドロップダウンメニューデザインまとめ 30 Stunning Examples Of Drop Down Menu Design Designdevelop




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




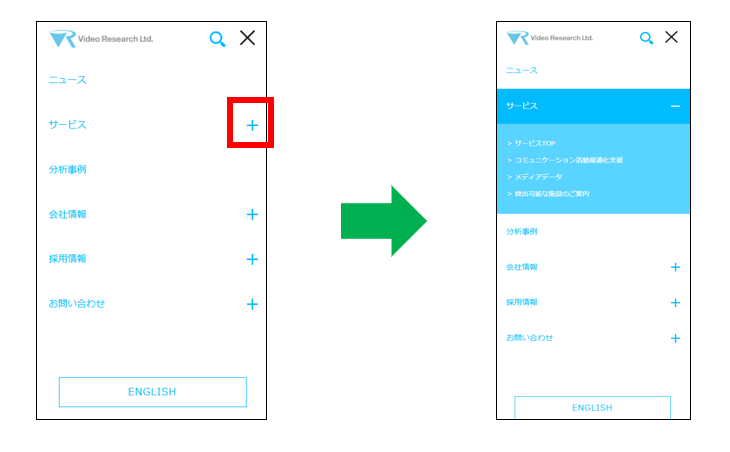
レスポンシブwordpressテンプレートのスマホメニューでドロップダウンが使えるようにするカスタマイズ方法 シンプルでおしゃれなwordpressテーマ Minimal Wp




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




多階層ドロップダウンメニュー Naeco Jp




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



ドロップダウンでメニューを表示するレスポンシブグローバルメニュー Jquery Doubletaptogo Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ




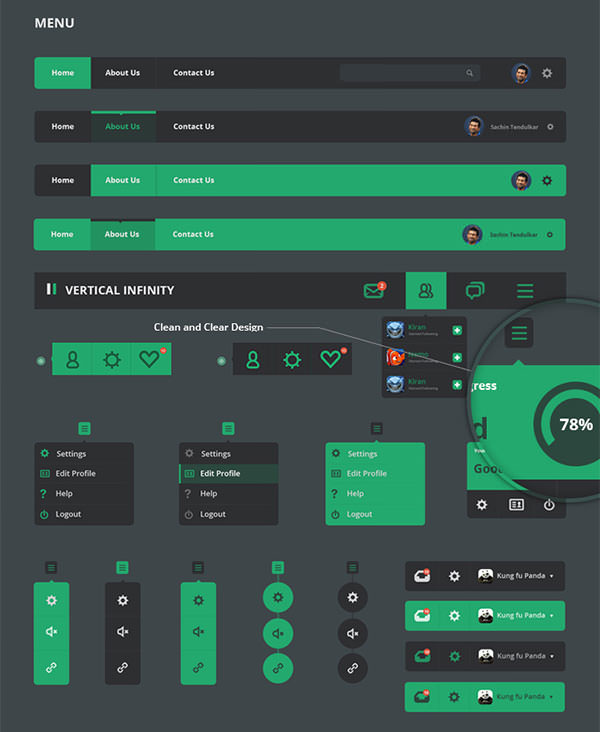
話題のフラットデザイン採用 無料メガuiデザイン素材vertical Infinity Photoshopvip




コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




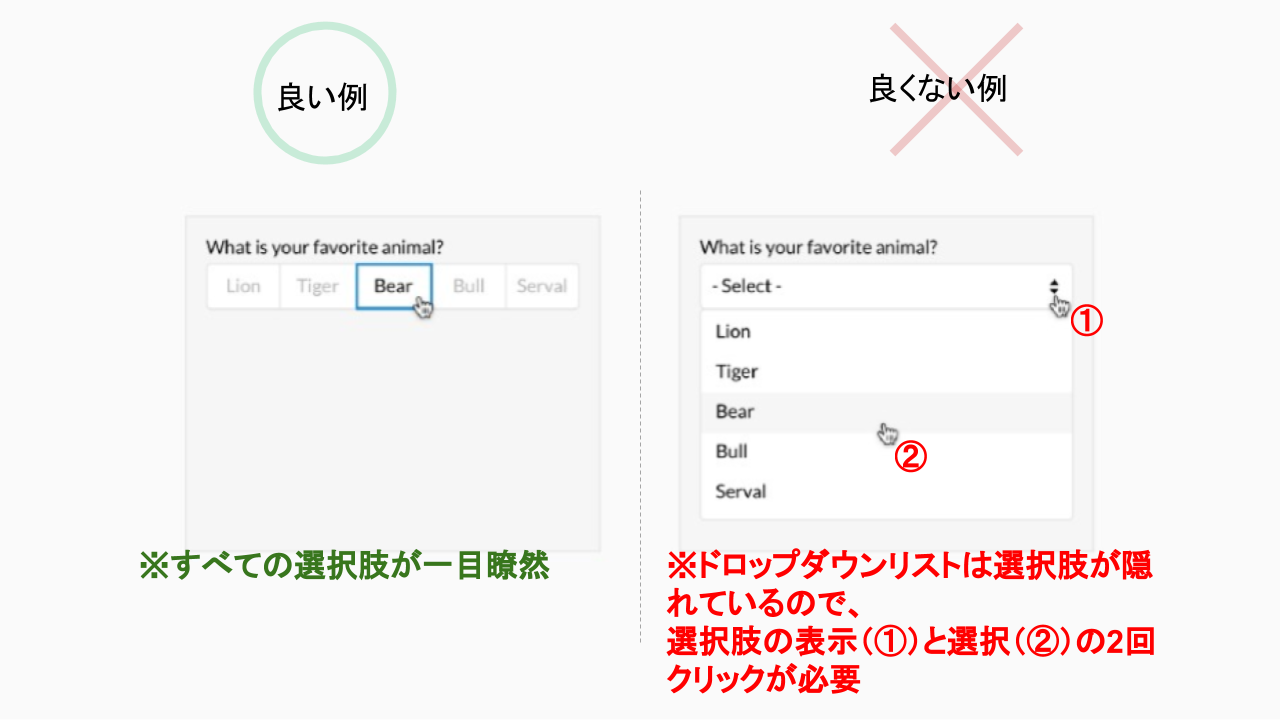
その選択肢 大丈夫 フォームでプルダウンメニューを使う際に気をつけたいこと Ui改善ブログ By F Tra




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




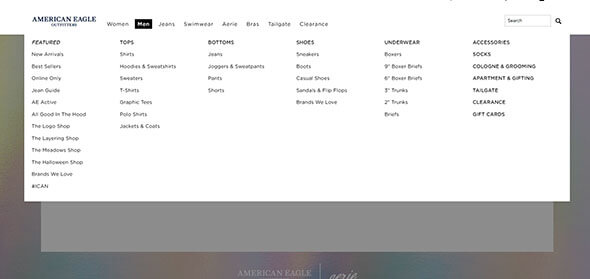
Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




資生堂 企業サイト デザイン フラットデザイン ミニマル デザイン



1




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




Wordpressのプルダウンをcssだけでシャレオツにカスタマイズしてみる Naokix Net




プルダウンメニューのデザインを変更する Graycode Html Css




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム



1



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




メガメニューとは まーくんのアフィリエイト学校




8つの事例から学ぶ 優れたナビゲーションメニューの作り方 Think It シンクイット




縦 横 ドロップダウンなどのフリーcssメニューデザイン108個 いぬらぼ




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




最新スマホサイトのデザインをご紹介 プラスワーク




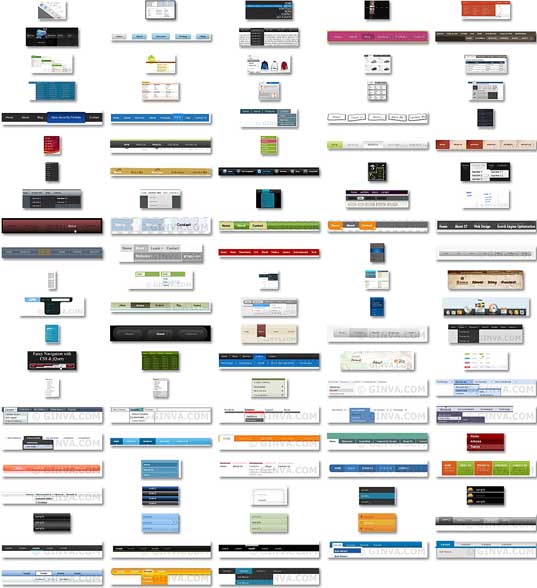
ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン




機能性の高いドロップダウンメニューデザインまとめ 30 Stunning Examples Of Drop Down Menu Design Designdevelop




話題のフラットデザイン採用 無料メガuiデザイン素材vertical Infinity Photoshopvip




アニメーションが美しいセレクトボックスをcssで デシノン




コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




必見 Cssで作るセレクトボックス10選 カスタムできるスニペット Seleqt セレキュト Seleqt セレキュト




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス




Web開発 Css ドロップダウンメニュー4作品 Qiita




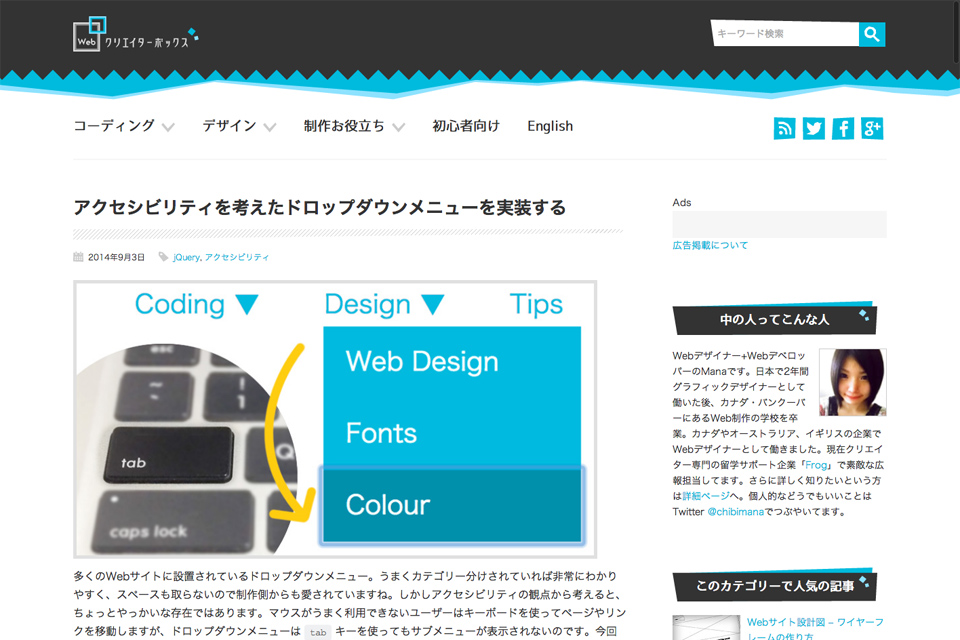
アクセシビリティを考えたドロップダウンメニューを実装する シンプルでおしゃれなwordpressテーマ Minimal Wp




おしゃれなセレクトボックス ドロップダウンリスト のcss Javascriptサンプルまとめ Sounansa Net




Cssのみで実装するシンプルなドロップダウンメニュー Posted On June 2th 16 Category Tips Javascriptは使用せず Cssのみで展開時にちょっとしたアニメーションも加えたシンプルなドロップダウンメニューのサンプルです 最近ではス 実装 シンプル ボタン




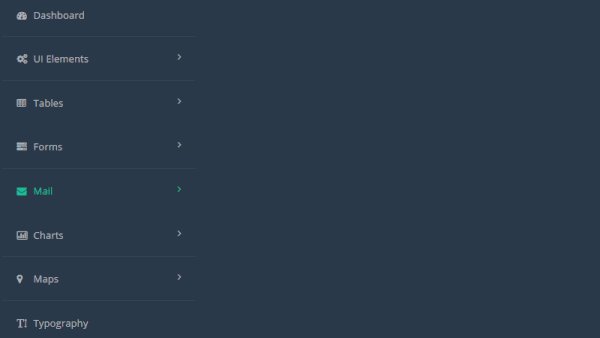
ウェブデザイン用の各エレメントをフラット ソリッドなど複数のスタイルに展開させたpsd素材 3in1 Ui Elements コリス




Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




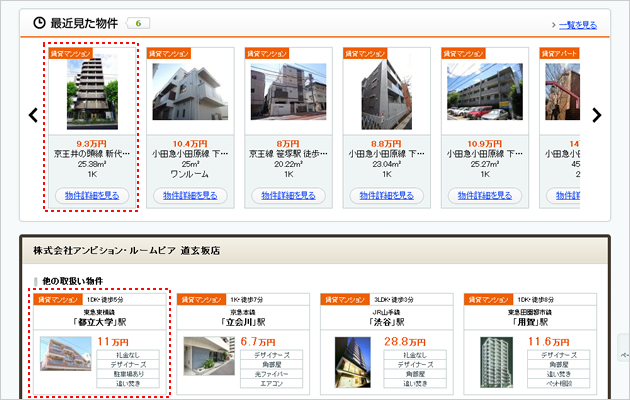
デザインが素敵な参考にしたいecサイト10選 Ecサイト制作の 企画 構築 運用ならecサイト制作 Com




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




Web デザイン ドロワーメニューを採用した参考サイト Webdesignday




まとめ セレクトボックスのオシャレなデザインcssコピペサイト9選 Peiのフリーランスエンジニアブログ




Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション アニメーション デザイン 参考




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig



3




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




多階層ドロップダウンメニュー Naeco Jp




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



Html5 Css3 Jqueryの無料ドロップダウンメニュー 25種類 おしブロ From Stoneweb




コピペ Htmlフォームのselect項目まとめ 生年月日 年齢 都道府県 職業 Fastcoding Blog




選択プルダウン Select Option をおしゃれにするcssスニペット15選 Kodocode




Cssだけで作る 多階層 なドロップダウンメニュー 作る 階層 なか




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




Uiデザインの参考にしたい ナビメニュー用html Cssスニペット40個まとめ Photoshopvip




Uiに迷ったらこれ よく使われるuiの種類とパーツ11選 Webmedia




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




Css Ie6 7も考慮した Css3で実装するドロップダウンメニュー コリス




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




コピペでできる Cssでドロップダウンメニューを作る方法 ゆうがブログ




5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




デザイナーが参考にしたい メガメニューを活用したサイトデザイン8選



Cssで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム


